Microsfto Edgeは、アクセスしたことのあるページへのリンクは紫色で表示されるようになっています。
通常はこの色のままでは問題はありませんが、単純にほかの色に変えたいという人や、色弱の影響で紫色がわからない人もいるはずです。
本記事では、Microsoft Edgeで訪問済みリンクの色を紫から別の色に変える方法について解説します。
目次
訪問済みリンクの色を変える方法
Microsoft Edgeで訪問済みリンクの色を変更する方法ですが、残念ながらMicrosoft Edgeの設定には用意されていません。
Webページのリンクの色はCSSというWebページのスタイル設定する言語を使って設定できるようになっており、外部からCSSを埋め込める拡張機能を利用することで訪問済みリンクの色を自由に変更することができます。
STEP
Stylusをインストール
STEP
リンクの色を変える設定
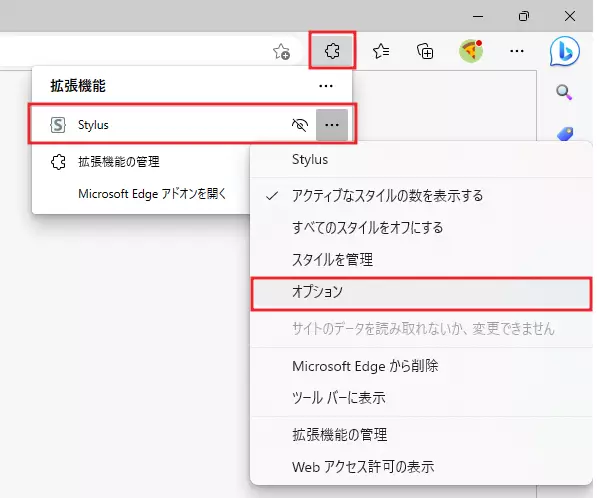
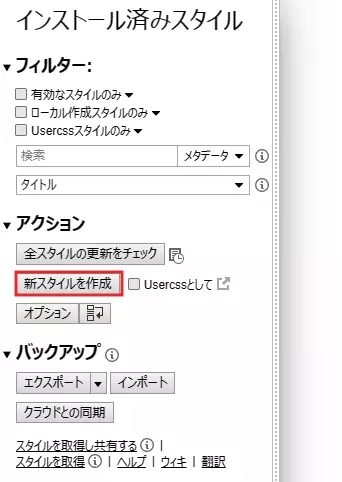
Stylusをインストールしたら、Stylusの設定画面を開きます。
設定画面は、拡張機能アイコンをクリックして一覧を開き、Stylusの横のをクリック、そしてはクリックすると開けます。

設定を開いたらをクリック。

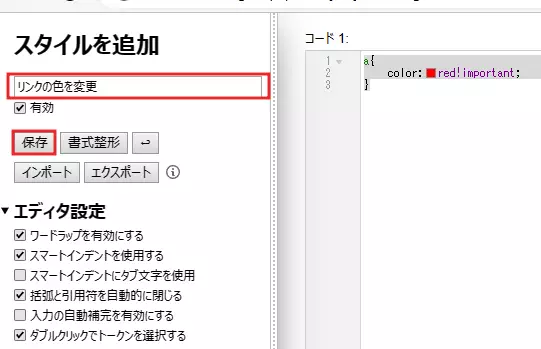
CSSを記述する画面が開かれるので、以下のコードをコピーペーストしてください。
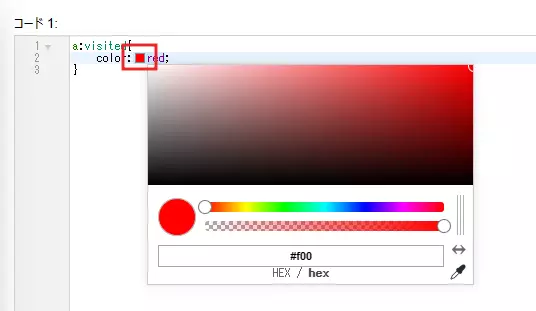
a:visited{
color:red!important;
}上記気コードを貼り付けたら、名前をつけてを押してください。

保存が完了すると、入力したCSSが有効化されます。
CSSを有効化後、一度アクセスしたことのあるリンクを確認してみてください。
紫色ではなく赤色になっているはずです。
赤色ではなく他の色に変更したい場合は、color:の横の資格をクリックして変更するといいでしょう。